Spécialiste des réalisations de dispositifs d'animation
interactifs, innovants et personnalisés
Depuis 2003, notre formation, notre culture technologique, notre expérience et notre expertise nous permettent d’aborder les sujets scientifiques, artistiques ou ludiques. Nous pouvons ainsi identifier les objectifs de nos interlocuteurs, analyser leurs besoins, imaginer, réaliser et mettre en œuvre des solutions concrètes.
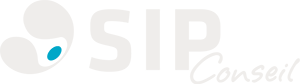
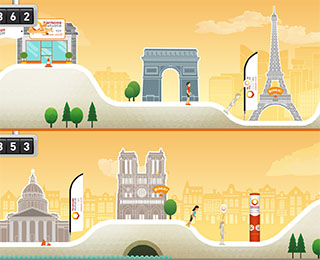
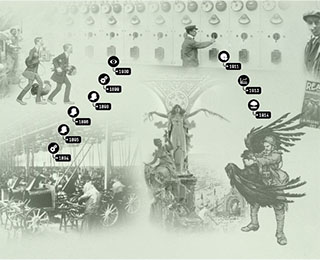
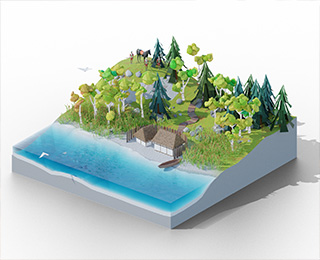
Graphisme et infographie
design & 3D
Informatique et
développement
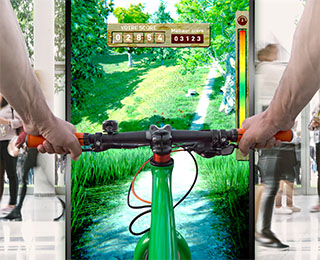
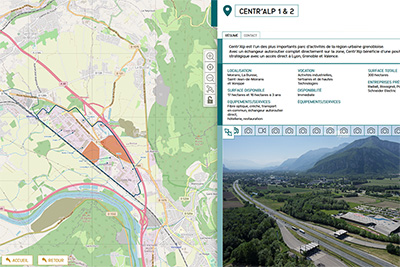
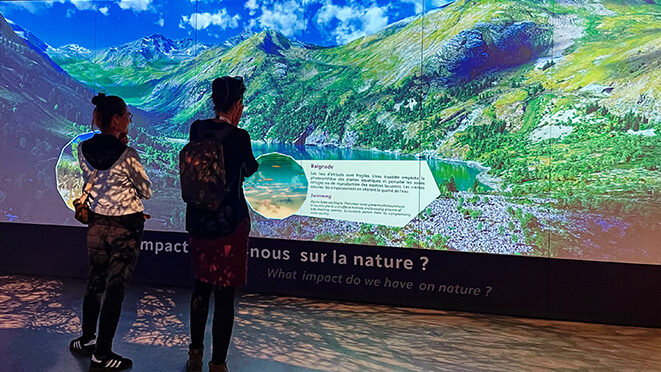
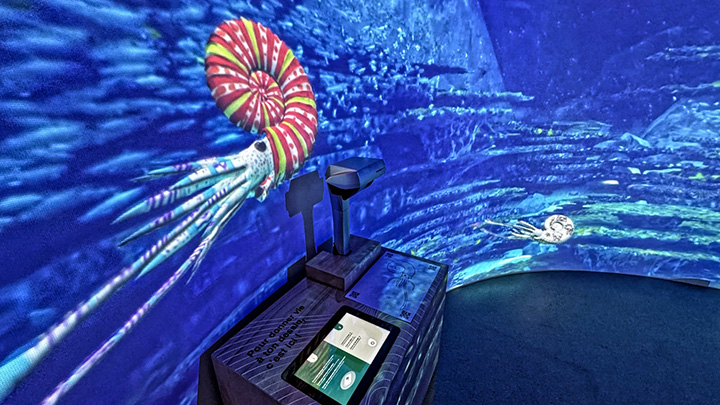
Innovation
concepts
Ils nous font
confiance
Rencontrez notre
équipe

Dirigeant et chargé des projets en muséographie et communication d’entreprise
Thierry GUIARD-MARIGNY

Chargée des projets et de la gestion administrative
Julie PAGE

Ingénieur R&D chargé du développement des applications multimédia
Sylvain ORLANDI

Graphiste designer
Karine JOMEAU

Infographiste 3D
Alexis BENOIT

Technicien en charge du parc machines